本記事はGoogle analytics(グーグルアナリティクス)の導入方法・初期設定方法ついて紹介します。
Google analyticsはサイト運用には欠かせないサイトの分析に必要な超重要ツールです。
簡単に設定できますのでなるべく早く設定しておきましょう。
注意ポイント
今回はWordPressを使っているサイトにGoogle Analyticsを導入する方法を紹介します。
Google Analitycsの登録まではどのサイトを利用していても変わりませんが、導入方法が異なります。
無料ブログなどのサイトを利用している方には本記事では対応していないのでここで読むのを辞めて他の記事を読むことをおすすめします。
目次
Google analitycsの設定方法
Google analitycsの設定方法を説明していきます
※設定にはGoogle アカウントが必要なので所持していない方は用意してください。
Google analitycsのトップページにアクセスする
Google analitycsのトップページにアクセスしてください。
Googleのログイン画面が表示されるのでログインしてください。
※もしGoogleアカウントを持っていない場合は「アカウントを作成」をクリックして指示に従ってアカウントを作成してください。

Google analitycsの登録をする

ログインすると上記のような画面が表示されるので中央の「測定を開始」をクリックしてください。
アカウント設定

アカウント設定の画面が表示されます。
アカウント名をテキストボックスに登録し、アカウントのデータ共有設定のチェックボックスに全てチェックしてください。
アカウント名:どのようなものでも構いません。できるだけ簡単なものがおすすめです。後でも変更が可能です。
プロパティの設定

プロパティの設定画面が表示されます。
プロパティ名の下に好きなプロパティ名を入力してください。(ブログ名とかでも良いです)
レポートのタイムゾーンには右側の選択ボックスから「日本」を設定してください。左側は自動で「(GMT+09:00)日本時間」が設定されます。
通貨の選択ボックスは「日本円(JPY¥)」を選択してください。
入力が完了したら「次へ」をクリックしてください。
ビジネスの概要

業種の選択ボックスから業種を選択してください。
ビジネスの規模を選択してください。
Googleアナリティクスの利用目的を選択してください。
業種:わからない場合はその他で問題ありません。
ビジネスの規模:ブログを一人で運営してく方などは「小規模」を選択してください。ほとんどの方が「小規模」に当てはまると思います。
利用目的:一番上の「サイトまたはアプリでの顧客エンゲージメントを測定する」を選択しておくのが無難です。
Googleアナリティクス利用規約に同意
 Googleアナリティクス利用規約が画面に表示されます。
Googleアナリティクス利用規約が画面に表示されます。
選択ボックスから「日本」を選択してください。
「GDPRで必須となるデータ処理規定にも同意します」の右にあるボックスにチェックを入れてください。
下にスクロールすると下記のような画面になります。

「私はGoogleと共有するデータについて、「測定データ管理者間のデータ保護に関する条項」に同意します。」の右のボックスにチェックを入れてください。
「同意する」をクリックする。
自分のメール配信

自分へのメール配信をするかどうかのポップアップが表示されます。
基本的には必要がないので、チェックしないで右下の「保存」をクリックしてください。
「データ収集を開始する」という画面が出てくるので「ウェブ」をクリックしてください。

データストリーム設定

データストリーム設定画面が表示されます
ウェブサイトのURLを設定します。
選択ボックスから「https://」「http://」を選択してください。
選択ボックスの右側に自身のサイトのURLを挿入してください。
ストリーム名のテキストボックスにサイト名を入力してください。
上記の入力が完了したら「ストリームを作成」をクリックしてください。
ウェブサイトのURL:「https://」を選択してください。SSLの設定をしていない方は「」SSLの設定が完了している方は「https:」で問題ありません。
サイトURLの部分は「https://」を除いた自身のサイトのURLを入力してください。
ストリーム名:何でも大丈夫です。自身のサイトの名前がおすすめです。

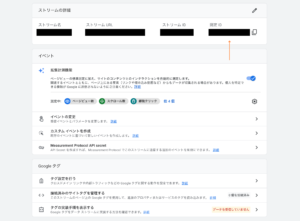
次にウェブストリームの詳細が記載されている画面が表示されます。
ポイント
WordPressテーマの「Affinger6」を利用している方は「ストリーム詳細」の中の右側にある「測定ID」をコピーして「トラッキングIDを設定する」まで読み飛ばしてください。
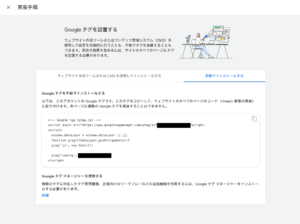
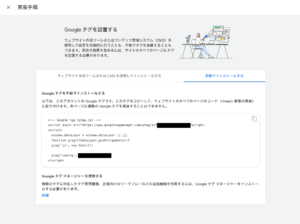
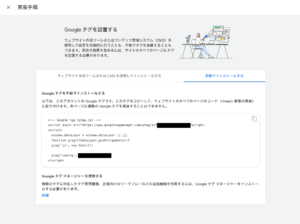
画面を下にスクロールすると「Googleタグ」という項目の中に「タグ設定を行う」があるのでクリックしてください。

「Googleタグ」設定画面から「実装手順」をクリックしてください。

「手動でインストール」をクリックすると、コードが表示されるのでコピーしてください。(念のためこちらの画面を開いたままにしておいてください)


トラッキングIDコードをサイトに設定する
先ほどコピーしたIDコードをサイトに設置すればGoogle Analyticsの設置が完了です。
今回は下記のWordPressテーマでの導入方法を紹介します。
ポイント
- WordPressテーマ「Affinger6」
- WordPressテーマ「Cocoon」
- WordPressテーマ「JIN」
Affinger6
WordPressにログインしてください。

「Affinger管理」をクリックして
「Google・広告/AMP」をクリックしてください。
「Google連携に関する設定」の下のアナリティクスコードのボックス内に測定IDを入力してください。

最後に下にスクロールして「Save」をクリックして設定完了です。
JIN
WordPressにログインしてください。
「HTMLタグ設定」をクリックしてください。

下にスクロールし、「head内」の下にあるボックスにコピーしておいたコードを貼り付けてください。

最後に下にスクロールして「保存」をクリックして設定完了です。
Cocoon
WordPressにログインしてください。
「Cocoon設定」をクリックして「アクセス解析・認証」をクリックしてください。
下にスクロールすると「その他のアクセス解析・認証コード設定」が確認できます。

この欄にあるヘッド用コードのボックスにコピーしておいたコードを貼り付けてください。

最後に下にスクロールして「変更をまとめて保存」をクリックして設定完了です。
最後に
以上でGoogle Analitycsの初期設定・導入方法の説明は終わりです。
Google Analitycsを利用すると毎日のPV(サイト内でどれくらいページにアクセスしたか)などの様々なデータが取れるようになります。
最初のうちは何がどうなっているのかわからないかもしれません。
とりあえずデータを集めておくと後々に活躍する可能性があります。
データを取るには必須のツールなので、是非早めに導入してください。
